表題の件をやってみました。
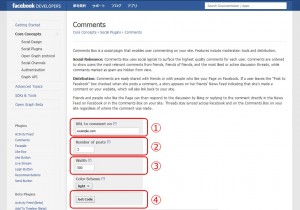
こちらのサイトにアクセスします。
http://developers.facebook.com/docs/reference/plugins/comments/
①に設置したいサイトのURL
②に表示したいコメント投稿数の上限
③にコメント欄の横幅
を記入して、④の「Get Code」をクリック。
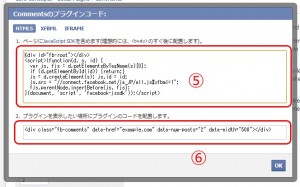
コードが表示される。
私は「HTML5」を選択しました。
コメント欄の設置場所は、投稿された記事を表示する「single.php」。
「ページにJavaScript SDKを含めます(理想的には、<body>のすぐ後に配置します)。」
と書いてあるので、
⑤のコードをsingle.phpの一番先頭にコピペ。
⑥のコードは、実際にコメント欄を表示したい場所にコピペ。
data-href=”example.com”
を、
data-href=”<?php the_permalink(); ?">”
に変更して、記事ごとのURLが取得できるようにする。
以上で設置完了。
ちなみに表示したいコメント投稿数の上限は、⑥のコードの中の
data-num-posts=”2″
の数字を変えればOK。