元同僚(通称:アニキ、女性)が、Wordpressを利用したフォトギャラリーを作りたいと言っていたことを思い出した。
少々時間ができたのでチャレンジしてみた。
プラグインを使わず、カスタマイズで実現させる。
元にしたテーマはデフォルトのtwentyeleven。
以下は覚書。
アニキは、
- 写真を投稿する
- 投稿した写真をサムネイルで一覧表示する
- サムネイルをクリックすると、ダウンロードページに行く
と言っていたような。
順番に見ていこう。
1.写真を投稿する。
Wordpressベースなので、記事に写真を載せてアップするのが一番楽かなと考えた。
写真の説明などを書きたい場合などにもそのまま対応できる。
ここでは、写真投稿専用のカスタム投稿タイプを利用することにした。
まず、functions.phpに以下を追加して、カスタム投稿タイプを設定。
/* add custom post type */
add_action( 'init', 'add_post_type' );
function add_post_type() {
register_post_type( 'photos', /* カスタム投稿タイプ */
array(
'labels' => array(
'name' => __( '写真' ),
'singular_name' => __( '写真' )
),
'public' => true,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
'menu_position' =>5,
'has_archive' => true
)
);
}
これで管理画面の左メニューに、「写真」という項目が追加される。

なお、カスタム投稿タイプを設定した場合、何も変更を加えてなくても、パーマリンクを保存しなおさないと表示されない場合があるので注意。
パーマリンクの設定は、管理画面左メニューの「設定」から。
次に、カスタム投稿タイプ表示用の画面を準備。
投稿されたデータの表示は、通常「single.php」が用いられる。
カスタム投稿タイプ専用に表示をアレンジしたい場合、このファイルをベースにして
single-カスタム投稿タイプ名.php
を作成すると、single.phpより優先的に用いられる。
今回は、「photos」というカスタム投稿タイプを作成したので、ファイル名は「single-photos.php」となる。
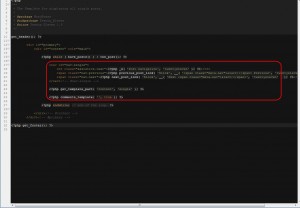
赤枠を書き換え。
<h1><?php the_title(); ?></h1>
<?php
$attachments = get_children(array(
'post_parent' => get_the_ID(),
'post_type' => 'attachment',
'post_mime_type' => 'image',
'order' => 'DESC'
));
if(!empty($attachments)){
$img = array_shift($attachments);
echo wp_get_attachment_image($img->ID ,'large') ;
}
?>
単純にタイトルと画像のみを表示するようにした。
他にも表示したいものができたら、都度追加すればよい。
投稿する際の注意としては、1投稿に複数の写真を載せても、一つしか表示されない。
あとは、必ず写真をフルサイズで投稿すること。
写真をダウンロードする際に必要になる。
フルサイズで投稿しても、表示するページでは上記のコードで自動的にlargeサイズにリサイズされる。
2.投稿した写真をサムネイルで一覧表示する
投稿の一覧ページは、通常「archive.php」が用いられる。
single.phpと同じように、「archive-photos.php」を用意すれば、カスタム投稿タイプ専用の一覧ページを作成しやすい。
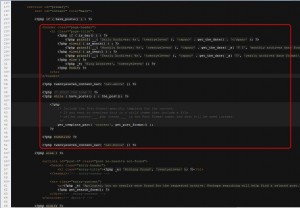
赤枠内を書き換え。
<ul class="photos_list clearfix">
<?php
/* カスタム投稿タイプを表示する */
$loop = new WP_Query( array( 'post_type' => 'photos', 'posts_per_page' => -1 ) );
while ( $loop->have_posts() ) : $loop->the_post();
?>
<li>
<?php
$attachments = get_children(array(
'post_parent' => get_the_ID(),
'post_type' => 'attachment',
'post_mime_type' => 'image',
'order' => 'DESC'
));
if(!empty($attachments)){
$link = '<a href="<?php the_permalink() ?>">';
$img = array_shift($attachments);
echo '<a href="';
the_permalink() ;
echo '">';
echo wp_get_attachment_image($img->ID ,'thumbnail') ;
echo '</a>';
}
?>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</ul>
これで、ドメイン名/photos/ にアクセスすれば、アップした写真がサムネイルで表示される。
サムネイルの表示はスタイルシートで整える。
サムネイルをクリックすると、先に作成したsingle-photos.phpに移動できる。
3.サムネイルをクリックすると、ダウンロードページに行く
サムネイルをクリックすると、single-photos.phpに移動して、投稿した写真が表示されている。
ここに、ダウンロード機能をつければよい。
のだが、「右クリックで保存」が嫌だったので、リンクをクリックでローカルディスクに保存できるようにしてみた。
正直、ここはあまり綺麗に作れなかった。
将来的には改善したい。
固定ページで、ダウンロード機能を動かすページを準備し、パラメータでダウンロードしたいデータを渡す仕組み。
うーん、もっといい方法ないかなあ・・・。
まず、DL専用ページの準備。
page.phpをもとに、imageDL.phpを作成。
全然元にしてないけど。
「それぞれのドメイン」の部分は、各サイトに合わせて置き換え。
<?php
/*
Template Name: page_imgeDL
*/
?>
<?php
$imge_src = $_GET['img_url'];
if (!empty($imge_src)){
$imge_src = htmlspecialchars(trim($imge_src));
}else{
echo '<p>指定されたファイルは存在しません</p>';
exit();
}
$imge_src = str_replace('http://それぞれのドメイン', './', $imge_src);
if (!file_exists($imge_src)) {
echo '<p>指定されたファイルは存在しません</p>';
exit();
}
$fname = basename($imge_src);
//画像のダウンロード
header('Content-Type: application/octet-stream');
header('Content-Length: '.filesize($imge_src));
header('Content-disposition: attachment; filename="' . $fname . '"');
readfile($imge_src);
exit();
?>
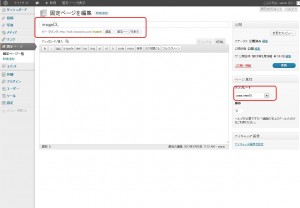
ファイルをアップしたら、固定ページから作成したファイルをテンプレートに指定して、ダウンロード機能専用ページを作成。
Template Name: page_imgeDLとしているので、page_imgeDLをテンプレートに指定。
このページは実際表示されることはない。
パーマリンクの指定に注意。

注意点としては、作成した固定ページがサイトのメニューに載ってしまうため、表示されないようにいじらなければならないこと。
やっぱりあまりいい方法ではないな。
機会があったら他のやり方を考えないと。
次に、single-photos.phpに、今作成したダウンロードページへのリンクを設ける。
先ほどカスタマイズした部分に、下の2行を追加。
<h1><?php the_title(); ?></h1>
<?php
$attachments = get_children(array(
'post_parent' => get_the_ID(),
'post_type' => 'attachment',
'post_mime_type' => 'image',
'order' => 'DESC'
));
if(!empty($attachments)){
$img = array_shift($attachments);
echo wp_get_attachment_image($img->ID ,'large') ;
}
?>
<?php $image_path = wp_get_attachment_image_src($img->ID , 'none', true);?>
<p><a href="/imagedl/?img_url=<?php echo $image_path[0] ?>" target="_blank">写真をダウンロード</a></p>
リンク先は、ダウンロード機能専用に指定したページのパーマリンクに合わせる。
これで実際写真をアップしたら、一通り完成する。
今回は正直、最低限の機能の実装のみ。
また時間を設けて改良しよう。
次回の改良予定。
・写真のカテゴリ分け
・ダウンロード機能の改良
・ページネーションの実装