テンプレートファイルの中身を覗いてみると、どのような構成になっているかわかる。
以下は最も基本的な構造。
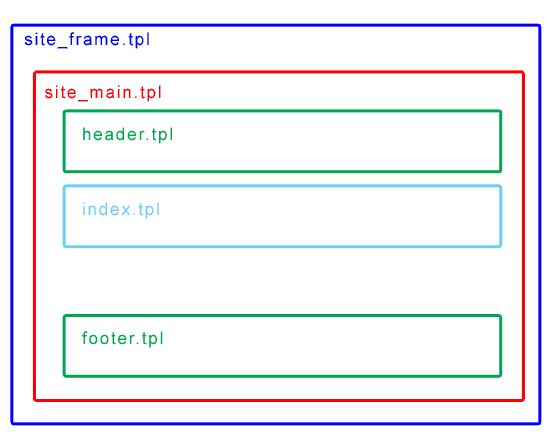
site_frame.tpl
htmlタグがあるので、これが一番外。
site_main.tpl
bodyタグがあるので、これが次。
header.tpl
名前の通りヘッダ部分の記述があるので、これがその次。
index.tpl
記述が少ないが、トップページのアイキャッチ画像(デフォルトではアイスの写真)があるので、これはトップページ専用。
footer.tpl
名前の通りフッタ部分の記述があるので、これが最後。
図にするとこんな感じ。

他にもテンプレートはいっぱいあるけど、まずはこれらのテンプレートファイルをいじるところからスタート。
サイトを作成する際は、可能な限りHTML5を使うことを心がけている。
見たところEC CUBEでは使われていないが、支障が出ない範囲でHTML5への書き換えも行っていこうと思う。
EC CUBEには色々と便利な機能がそろっている。
またセキュリティ対策も施されている。
カスタマイズにより、これらの利点を殺さないようにする。
最初は外観のカスタマイズから始め、機能のカスタマイズはその後行おうと思う。